
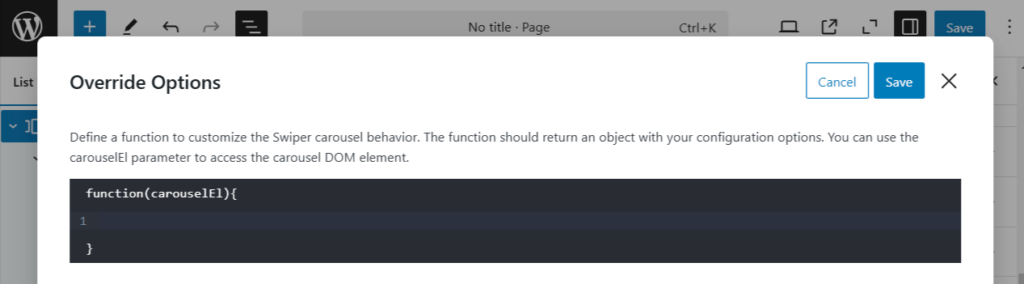
Override settings
For advanced customization, you can fully override all default Embla settings to meet your specific needs.
With the Override Editor, you can define a custom function that returns an object with your preferred configuration options, allowing you to have complete control over Embla’s behavior.
All available options can be found in the official Embla API documentation.

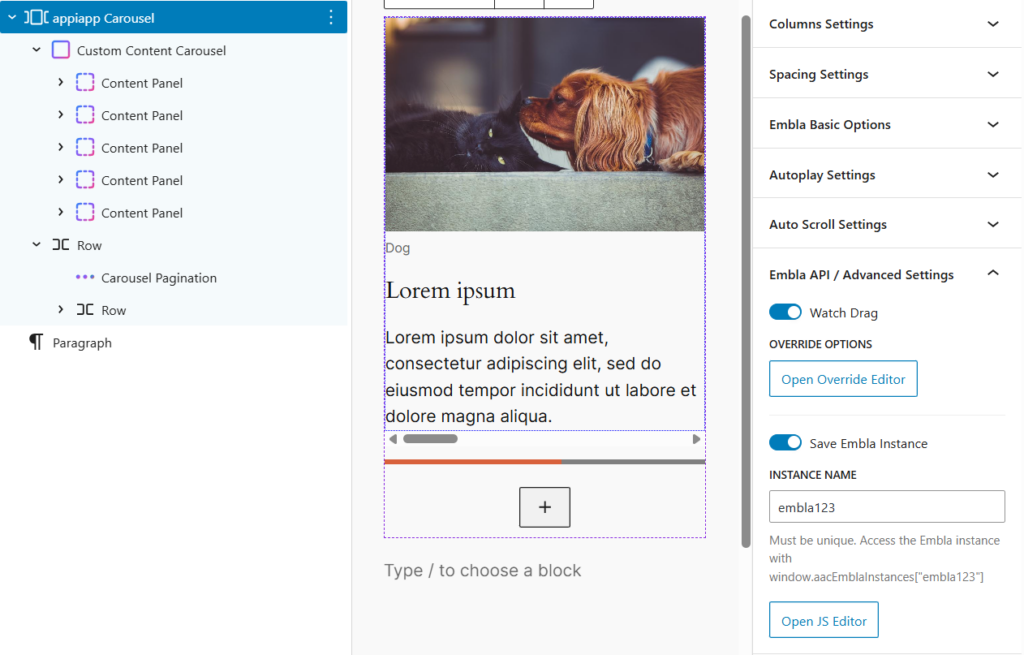
Save instance
In addition to overriding default settings, you can store the Embla instance to dynamically interact with the slider. This feature is especially valuable for advanced customizations and real-world applications where direct control over the carousel’s behavior is required.
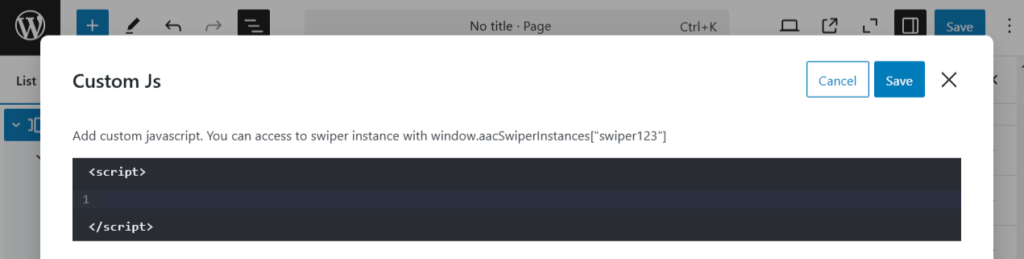
Add custom javascript
Enhance Embla’s functionality by adding your own JavaScript code. With access to the saved Embla instance, you can:
- Dynamically interact with the slider
- Modify its behavior in real time
- Trigger custom events for advanced use cases
Use window.aacEmblaInstances["INSTANCENAME"] to reference and control a specific Embla instance directly from your script.
This feature is perfect for advanced customizations, giving you the ability to fine-tune Embla beyond its built-in settings and tailor it to your specific needs!